Slots Without Shadow Dom
Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. It would be handy, if we could choose between using shadow DOM and a simpler version without it. In the similar way we attach slots in connectedCallback, we could import the component itself into the the main document. Here is a very crude example of the custom element without shadowDOM. Play 30+ FREE 3-reel and 5-reel slots! Exciting bonus games and prizes to win, just click on a slot machine to play!

| // Custom Template/Slot without Shadow DOM |
| // template refers to <template></template> |
| // context refers to stuff inside <your-custom-element> <span slot='bork'>🍭</span> </your-custom-element> |
| // overall flow of operation translates to YOUR-HTML = TEMPLATE(CONTEXT) |
| // a map of all <slot name='bork'> elements, where key is the name attribute, and value the <slot name='bork'> node; |
| consttemplate=newMap(Array.from(this.querySelectorAll('slot').values()).map(i=>[i.name,i])); |
| // an array of [[name, element]] where name is the slot attribute of html element <span slot='bork'>🍭</span> |
| constcontext=Array.from(this.querySelectorAll(':scope > *[slot]').values()).map(i=>[i.slot,i]); |
| console.log(context) |
| // traverse context, the list of elements with slot='*' property |
| // name is taken from context (see above) |
| // element is the thing we want to replace <slot> with |
| for(const[slotName,element]ofcontext){ |
| // slot is the <slot name='bork'> referenced by <span slot='bork'>🍭</span> inside your custom element |
| constslot=template.get(slotName); |
| // if template had the slot bork, replace the entire <slot name='bork'>*</slot> with <span slot='bork'>🍭</span> |
| if(slot)slot.parentElement.replaceChild(element,slot);// Syntax: replacedNode = parentNode.replaceChild(newChild, oldChild); |
| // remove the remove slot='bork' from <span slot='bork'>🍭</span> |
| // NOTE: THIS IS NON SPEC, YOU SHOULD COMMENT THIS OUT FOR FUTURE COMPAT |
| // element.removeAttribute('slot'); |
| } |


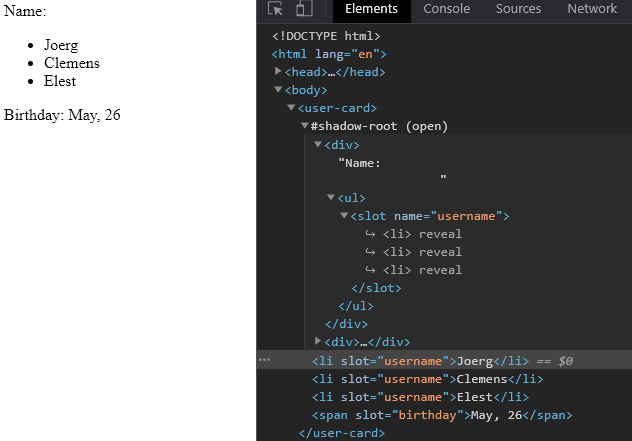
Luckily, we don’t have to. Shadow DOM supports slot elements, that are automatically filled by the content from light DOM. Let’s see how slots work on a simple example. Here, shadow DOM provides two slots, filled from light DOM. Components with no useShadowDOM decorator and a single default slot don't use shadow DOM. The content from the usage site gets hoisted directly into the location of the slot inside the element's view (while maintaining its binding context to the content site origin).
| // Custom Template/Slot without Shadow DOM |
| // template refers to <template></template> |
| // context refers to stuff inside <your-custom-element> <span slot='bork'>🍭</span> </your-custom-element> |
| // overall flow of operation translates to YOUR-HTML = TEMPLATE(CONTEXT) |
| // a map of all <slot name='bork'> elements, where key is the name attribute, and value the <slot name='bork'> node; |
| consttemplate=newMap(Array.from(this.querySelectorAll('slot').values()).map(i=>[i.name,i])); |
| // an array of [[name, element]] where name is the slot attribute of html element <span slot='bork'>🍭</span> |
| constcontext=Array.from(this.querySelectorAll(':scope > *[slot]').values()).map(i=>[i.slot,i]); |
| console.log(context) |
| // traverse context, the list of elements with slot='*' property |
| // name is taken from context (see above) |
| // element is the thing we want to replace <slot> with |
| for(const[slotName,element]ofcontext){ |
| // slot is the <slot name='bork'> referenced by <span slot='bork'>🍭</span> inside your custom element |
| constslot=template.get(slotName); |
| // if template had the slot bork, replace the entire <slot name='bork'>*</slot> with <span slot='bork'>🍭</span> |
| if(slot)slot.parentElement.replaceChild(element,slot);// Syntax: replacedNode = parentNode.replaceChild(newChild, oldChild); |
| // remove the remove slot='bork' from <span slot='bork'>🍭</span> |
| // NOTE: THIS IS NON SPEC, YOU SHOULD COMMENT THIS OUT FOR FUTURE COMPAT |
| // element.removeAttribute('slot'); |
| } |
Web Components Slots Without Shadow Dom